Sebuah lingkaran dapat kita buat menjadi animasi pada aplikasi Adobe photoshop, seperti gambar dibawah ini
Menarik bukan, anda dapat membuatnya dengan mengikuti langkah-langkah dibawah ini
- Jalankan Aplikasi Adobe Photoshop anda
- Buat sebuah Frame dengan ukuran 450 x 450 pixel, dan dengan Paint Bucket Tools atur warna foregroundnya menjadi hitam seperti gambar dibawah ini
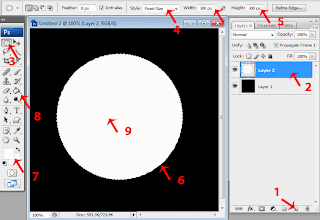
- Pada Panel Layer, klik Create a new Layer (1), lalu pilih Eliptical Marquee tools (3), atur style Fixed Size (4), kemudian atur Width dan heightnya sebesar 300 px (5), kemudian klik pada Layer 2 (2) berikan warna foregroundnya putih (7) dengan menggunakan pain Bucket tools (8), seperti gambar dibawah ini
- Pilih kembali Eliptical Marquee Tools, lalu atur Width dan heghtnya sebesar 250 px, lalu klik di tengah lingkaran putih seimbang, setelah mendapatkan lingkaranan seimbang dengan lingkaran putih tekan tombol Del, maka lingkaran putih ditengah akan terhapus, kemudian tekan tombol Ctrl + D untuk menghilangkan pilihan lingkaran seperti gambar dibawah ini
- Klik dua kali Layer 2, kemudian pilih Gradient Overlay, pilih warna Gradient Pelangi (sesuaikan dengan kehendak anda), lalu set Angle 0 derajat, seperti gambar dibawah ini
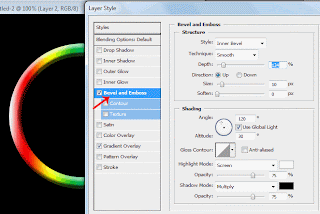
- Kemudian klik Bavel and Emboss, seting sesuai dengan gambar dibawah ini
- Klik kanan Layer 2, kemudian klik Duplicate Layer, akan muncul Layer 2 Copy, klik 2 kali Layer 2 Copy, kemudian pilih Gradient Overlaynya lalu atur Angle 20 derajat seperti gambar dibawah ini
- Lakukan lagi langkah 7 berkali-kali dengan mengubah Gradient overlanya kelipatan 20 sampai mendapatkan layer dengan angle 340 derajat (Sampai mendapatkan Layer 2 Copy 17)
- Nonaktifkan/sembunykan seluruh layer, yang tinggal hanya Layer 1 dan layer 2 seperti gambar dibawah ini
- Klik tombol Adobe Image Ready (untuk pengguna Photoshop 7.0 dan CS), klik Menu Windows -> Animation (Untuk pengguna Adobe CS3 keatas), Akan Muncul panel Animation (Frame) atur kecepatan animasinya 0,1 Secon
- Klik Duplicate Selected Frame pada panel Animation akan muncul frame ke 2 pada panel Animatin, kemudian nonaktifkan/sembunyikan layer 1 dan aktifkan Layer 2
- Lakukan langkah 11 sampai semua layer terpilih (sampai Frame 18) seperti gambar dibawah ini, Klik Play untuk melihat hasilnya.
- Untuk menyimpannya ke file gif animation Bagi pengguna adobe photoshop 7 sampai CS, klik menu File -> Save Optimize as lalu simpan dalam bentuk gif, untuk pengguna Adobe photoshop Cs3 keatas klik menu File -> Save for Web and Device, lalu klik tombol Save, simpan dalam bentuk format file Gif, hasilnya seperti gambar dibawah ini
- Hasilnya akan terlihat seperti gambar dibawah ini
- Dengan Lingkaran diatas anda dapat membuat animasi-animasi lain sesuai dengan selera anda, contohnya seperti gambar dibawah ini
- Selamat Mencoba














Tidak ada komentar:
Posting Komentar