2.2.2. Toolbox
Toolbox merupakan sekelompok tombol-tombol sebagi alat bantu yang
diletakkan dalam suatu area yang akan digunakan untuk menghasilkan
suatu objek. Tollbox secara default teretak paling kiri dari Panel
Layout .Tool yang ersedia antara lain :
- Select : untuk memilih, memindahkan atau menskala objek dengan cara mengklik dan men-drag objek yang dipilih.
- Reshape : untuk membentuk ulang grafik cara mengklik dan men-drag objek yang
dipilih.
- Fill transporm : untuk mentrasformasi gradient atau image fill tanpa merubah objek
- Motion Path : untuk memplot jalur gerak dari suatu objek dengan cara mengklik dan men-drag objek yang dipilih.
- Line : untuk menggambar garis
- Pencil : untuk menggambar bebas dengan teknik pencil
- Bezier : untuk menggambar set dari kurva bazier atau segemen garis
- Text : untuk menambahkan teks pada movie
- Elipse/Circle : untuk menggambar elips atau lingkaran
- Rectangle/Square : untuk menggambar kotak/kurva
- Auto Shape : untuk menggambar objek dengan bentuk-bentuk tertentu seperti gambarberikut :
2.3. Elemen Dasar SwishMax
2.3.1. Movie
Sebelum kita belajar lebih jauh tentang pembuatan game dengan
SwishMax, perlu kita ketahui dulu elemen-elemen dasar dari sebuah
animasi Flash yang dibentuk dari SwishMax. Hal pertama yang arus kita
pahami adalah animasi yang dibuat dengan SwishMax akan kita sebut
dengan movie. Sedangkan movie itu sendiri terdiri dari satu atau lebih
scene, dan setiap scene memiliki satu atau lebih timeline. Timeline
adalah kumpulan beberapa frame. Dari setiap timeline dari sebuah scene
dapat kita tepatkan objek, dan objek itu dapat pula kita beri efek.
Efek-efek akan mulai dan berhenti pada frame tertentu dan dapat
dikontrol melalui Script.
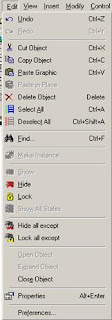
Untuk membuat sebuah movie baru, kita tinggal menekan tombol File
> New atau menekan bersamaan tombol CTRL dan tombol N.
2.3.2. Scene
Scene adalah kumpulan dari beberapa objek yang telah diberi
efek-efek tertentu dalam sebuah timeline. Scene baru dapat dibuat
dengan menekan tombol Insert > Scene. Untuk menambahkan sebuah objek
ke dalam Scene, kita cukup menekan salah satu objek yang ada pada
Tollbox, kemudian klik atau drag pada Layout Panel dimana kita akan
menempatkan objek tersebut.
2.3.3. Timeline dan Frame
Seperti
halnya sebuah film biasa, Scene terdiri atas beberapa buah frame yang
akan berjalan berurutan ataupun tidak yang dapat dikontrol melalui
perintah pada panel Script. Sedangkan Timeline merupakan kumpulan dari
frame-frame, yang dimulai dari frame sebelah kiri dan berakhir pada
frame sebelah kanan. Untuk lebih jelasnya perhatikan gambar berikut :
Baris teratas merupakan frame events yang berhubungan dengan action-action pada scene
Contoh
diatas adalah Scene_1. Sebuah action akan dijalankan bila movie
telah sampai pada frame-frame tertentu. Dalam satu frame biasanya
terdapat satu atau lebih action.
Sedangkan baris-baris dibawahnya merupakan frame yang berhubungan
dengan objek-objek yang ada pada Scene. Baris-baris tersebut
ditampilkan dalam urutan tertentu, dimana obyek yang lebih diatas akan
tampil lebih diatas dalam tampilan pada layout. Seperti contoh diatas,
obyek “text” akan tampil diatas obyek “Shape”, begitu seterusnya jika
ada obyek-obyek dibawahnya.
2.3.4. Object
Dalam Swishmax dikenal ada dua obyek, yaitu Obyek Sederhana dan Obyek Komplek
a. Obyek Sederhana
Obyek sederhana hanya mengandung sebuah elemen/elemen tunggal. Obyek sederhana dalam
SwishMax meliputi :
- Shape Objects
- Button Objects
- Sprite Objects
- Instance Objects
- Text Objects (input, dynamic dan static dimana “Target” dicentang)
- Groups Objects (yang diberi nama dan “Target” dicentang)
- Sound Objects
b. Obyek Komplek
Obyek komplek terbuat dari beberapa shape. Obyek ini meliputi :
- Text Objects (statics dan “Target” tidak dicentang)
- Groups Objects ( yang tidak diberi nama atau “Target” tidak dicentang)
2.3.5. Swishscript
Swishscript merupakan pengganti dari Panel Action pada Swish v.2.
Swishscript adalah bahasa yang digunakan dalam Swishmax untuk
memprogram sebuah movie dan item-itemnya dalam sebuah movie.
Swishscript dapat digunakan untuk :
- mendifinisikan Action-action yang akan terjadi pada suatu frame
tertentu, ketika dua buah obyek bertemu/bertabrakan, atau ketika kita
akan meng-input variable dari file external.
- Mengontrol dalam pemakain suara/sound
- Berinteraktif dengan file-file external seperti PHP, ASP ataupun Text
- Untuk menifinisikan property fisik dari sebuah obyek dan lain-lainnya
Swishscript inilah bagian yang sangat
penting dan menarik dari Swishmax, karena dengan adanya script ini
banyak yang dapat kita lakukan seolah-olah kita sedang menggunakan
suatu bahasa pemrograman. Ada dua mode yang diberikan, yaitu mode
“Guide” yang menampilkan action-action yang umum dan sering digunakan,
dan mode “Expert” yang semua action diketik sendiri. Untuk pemula lebih
baik menggunakan mode guide.
Seperti halnya dalam suatu bahasa
pemrograman, SwisHscript juga mengenal istilah yang kita sebut dengan
“variable”. Variabel biasanya digunakan untuk menyimpan suatu nilai,
baik berupa masukan ataupun nilai keluaran/hasil, seperti contoh
berikut :
x = 3 + 1
maka varibel “x” akan tersimpan dengan nilai (3+1) atau 4. Jika kita lihat contoh berikut :
y = x * x // y = 16
x= x + 1 // x = 5, dimana nilai x sebelumnya adalah 4
Perlu diperhatikan, dalam Swishscript tanda // digunakan sebagai area komentar.
Variabel juga dapat digunakan untuk menyimpan nilai berupa teks (variable string) seperti contoh berikut :
Pesan = “selamat pagi” // pesan= “selamat pagi”
2.3.5.1. Events
Ada beberapa hal yang perlu dipelajari dari scripting ini yaitu
tentang Event dan Actions. Semua Actions dibangkitkan dari sebuah
Event. Event dapat terjadi ketika movie mencapai suatu frame tertentu,
respon dari mouse ataupun keyboard. Sebuah Event dapat memicu lebih
dari satu actions.
Untuk meudahkan pemahamannya kita contohkan sebagai berikut :
Ketika movie mencapai sebuah frame atau ketika mouse melewati suatu
obyek (event), movie berhenti (Actions Stop) dan memainkan sebuah .mp3
file (actions play sound). Untuk menambahkan Frame events pada suatu
movie, pilihlah frame dari sebuah obyek, kemudian pilih tab “Script”
pada “Panel Layout”, klik kanan dan pilih Add Script > Events >
Frame seperti gambar berikut :
Ada empat tipe dari events, yaitu :
- Frame Events : terjadi ketika movie mencapai frame tertentu, diantaranya adalah :
a. onFrame : Event akan dijalankan saat sebelum frame tertentu.
b. onLoad : Event akan dijalankan ketika Sprite atau Scene dijalankan pertama
kali.
c. onEnterFrame : event akan dijalankan pada setiap frame yang dilalui
- Self Events :
terjadi ketika mouse berinteraksi dengan sebuah objek atau saat menekan
sebuah tombol pada keyboard. Hanya obyek yang didefinisikan sebagai
target (“Target” dicentang) yang dapat menggunakan event ini.
Macam-macan event ini adalah :
a. onSelftEvent (press) : menekan klik kiri mouse saat kursor diatas obyek
b. onSelftEvent (release) : melepaskan tombol kiri mouse saat kursor diatas
obyek
c. onSelftEvent (roll over) : memindahkan kursor mouse dari luar obyek ke atas
obyek tanpa menekan mouse
d. onSelftEvent (roll out) : memindahkan kursor mouse dari obyek ke luar obyek
tanpa menekan mouse
e. onSelftEvent (drag over) : memindahkan kursor mouse dari luar obyek ke atas
obyek dengan kondisi tombol kiri mouse ditekan
f. onSelftEvent (drag out) : memindahkan kursor mouse dari obyek ke luar
obyek dengan kondisi tombol kiri mouse ditekan
g. onSelftEvent (release out) : melepaskan tombol kiri mouse setelah
memindahkan kursor keluar dari obyek
h. onSelftEvent (keypress) : saat tombol pada keyboard ditekan.
- Button Events :
terjadi ketika mouse berinteraksi dengan sebuah objek atau saat menekan
sebuah tombol pada keyboard. Penambahan Button Event pada sebuah obyek
akan membuat obyek tersebut diperlakukan seperti sebuah Button/tombol.
Events ini mirip sekali dengan Selt Event, sehingga penulis tidak mendiskripsikannya satu-persatu lagi.
- Text Event yang hanya terdiri dari satu event yaitu “onChange”, berlaku jika ada perubahan pada suatu text.
2.3.5.2. Actions
Actions adalah sebuah perintah yang dipicu oleh sebuah event.
Action dapat mengubah permainan dari movie, memainkan atau menghentikan
suara/sound, memanggil movie atau halaman web lain, atau berkomunikasi
dengan browser host atau player. Property Action berada bersamaan
dengan Event, dengan mengklik kanan tombol mouse pada sebuah event.
Berikut adalah action-action yang ada pada mode Guide yang akan digunakan dalam pembuatan game, antara lain :
- Stop : digunakan untuk menghentikan movie atau sprite yang sedang dimainkan.
- Goto and Play : digunakan untuk menuju frame tertentu. Frame ini dapat berada dalam scene yang sama, scene lain atau dalam sprite.
Gambar diatas menunjukkan bahwa movie akan diteruskan ke Frame 1 pada Scene_1.
- If : digunakan untuk mengecek suatu varibel yang bernilai true atau false.
- Else : mengeksekusi alternative statement dari action If
- For : adalah sebuah perintah pengulangan yang
bersyarat. For memiliki tiga elemen, yang pertama menyatakan
kondisinya, yang kedua adalah syarat yang akan dieksekusi, dan yang
ketiga adalah pengulangannya.
Gambar menunjukkan akan terjadi pengulangan dari nilai 0 sampai 4 dengan penambahan 1.
Maka hasil pada debug windows adalah “0,1,2,3,4” (trace (i) digunakan untuk menuliskan output pada debug window)
- Evaluate : digunakan untuk menentukan suatu nilai dari sebuah variable
- Name = expr : digunakan untuk mengubah property dari suatu obyek.
Action diatas akan menambah 10 pixels sumbu X dari obyek “MySprite”
- loadVariableNum : digunakan untuk membaca data dari external file, seperti asp, php ataupun file text.
Action diatas akan memanggil file “text.txt“ untuk digunakan dalam movie. Perlu
diperhatikan, jika akan membuat file .txt, format agar dapat
digunakan oleh SwisHscript adalah diawali dan diakhiri dengan tanda
“&”.
Misalnya kita membuat variable &nama=nyoman&, &alamat=bali& dan seterusnya.
Masih banyak sekali action-action yang tidak dapat ditampilkan
disini secara keseluruhan, seperti fungsi-fungsi matematika, obyek
property dan lainnya.
Daftar Pustaka : Swishmax Menu dan IlmuKomputer.Com
Pemandu : Kismail, S.Kom